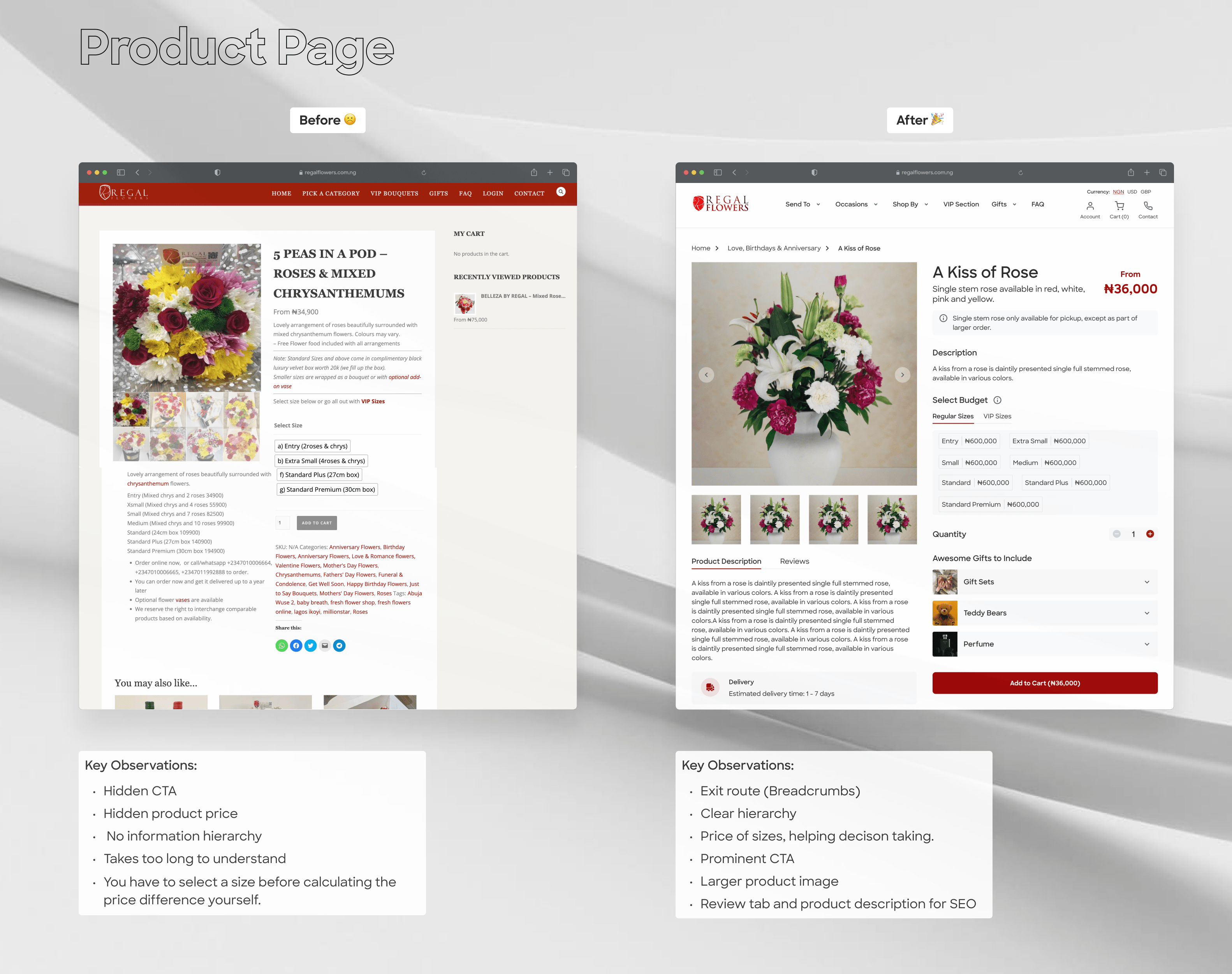
To properly understand the task, I started off by conducting research on the goals and values of Regal flowers. In addition to this, a site audit, focusing on usability heuristics was conducted on the existing website to test usability and efficiency leading to redesign opportunities.
💡 Key Takeaways
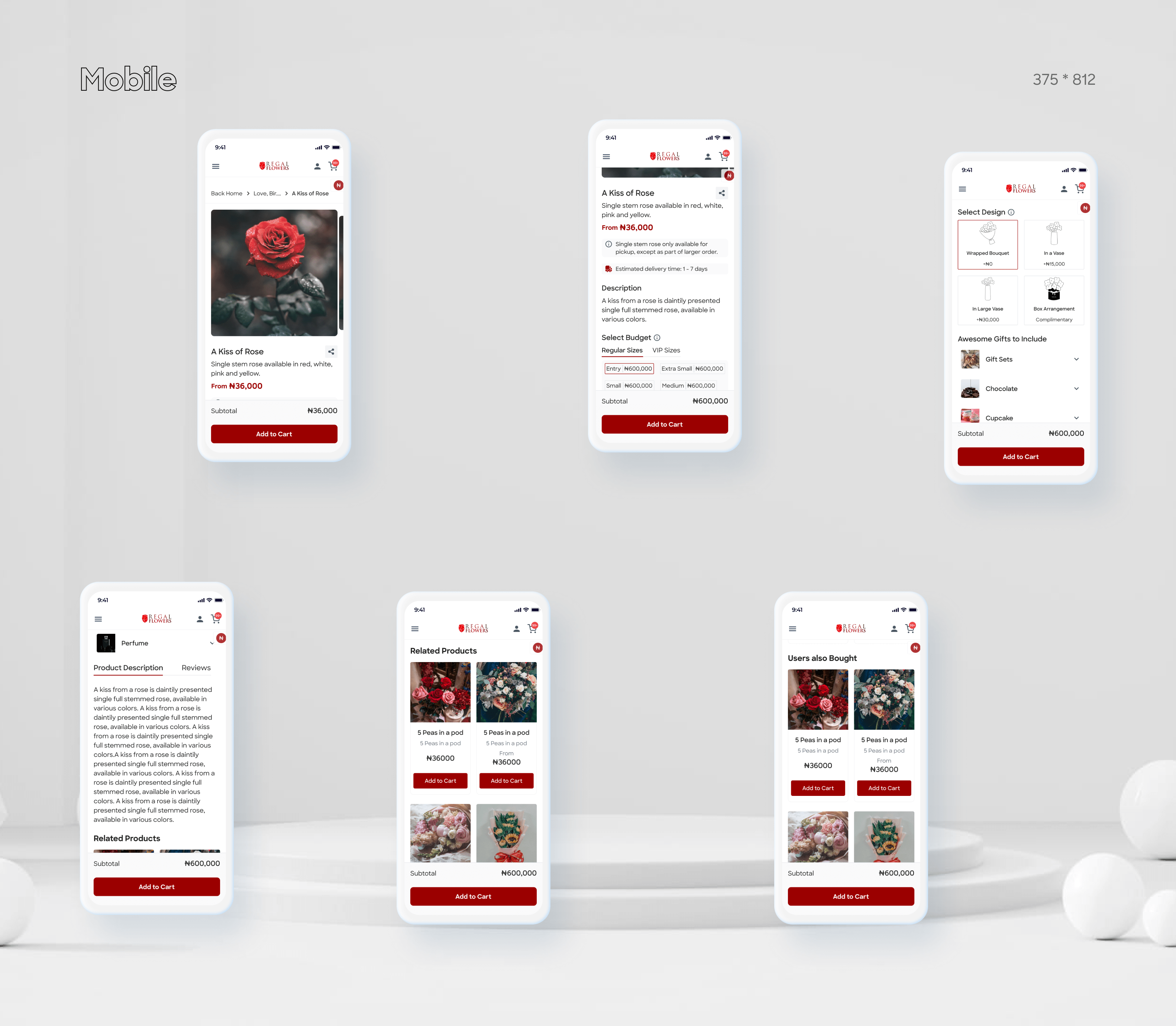
- When designing for E-commerce, it is important to keep in mind that you want your users to make a decision as quickly as possible; so designs should be intuitive, and checkout fast.
- Use colour to your advantage by invoking different feelings, emotions, and actions from your users.
- Scannability and Searchability are the most important things to keep in mind as you want your user to get a grip of your content quickly.
- Reusing patterns to make the interface fun and easily digestible is an easy way to encourage retention.