To validate project direction and understand user needs better, survey forms were sent out to targeted social media platforms and demographics. We received over 30 responses from the survey.

Activities
User research, Competitive analysis, User journey mapping, User flow, Style guide, Wireframing, Low & high fidelity designs, Interactive prototype and Hands-off.
Tools
Research: Google forms, Spyfu, App stores
Design & Prototype: Figma, Adobe Aftereffect
Hands-off: Zeplin
Team Members
2 designers, 2 developers, 1 project manager.
Role
Product Designer
Tools
Research: Google forms, Spyfu, App stores
Design & Prototype: Figma, Adobe Aftereffect
Hands-off: Zeplin
Team Members
2 designers, 2 developers, 1 project manager.
About PayPadi
PayPadi is a mobile banking application designed for individuals who desire to perform seamless, fast, and secure transactions within or across the borders. It focuses on providing an improved, efficient, and secure mobile banking experience, and a platform where individuals can collectively save money for emergencies.
Project Overview
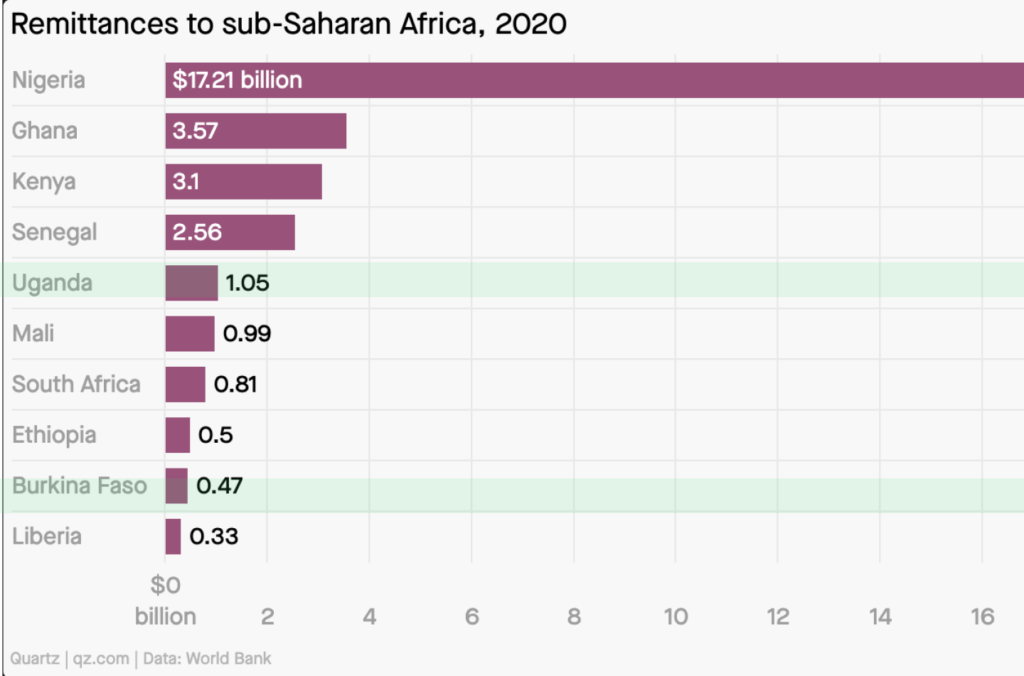
Over ₦24Billion was processed through online banking in 2020. It’s no news that online mobile banking applications have come a long way since its adoption in Nigeria. There’s still a lot to be done in making transactional experiences seamless and more secured. With focus on the GenZ demographics, the target was to create a modern, seamless and easy to navigate platform for all of their banking operations. Personalising transaction between Padi users making it possible to send money to a unique username. PayPadi also offers collective group saving, QR scan-to-pay and utility bills payment.


Project Summary
Flashing through? No worries, I’ll cut to the chase
Here’s a summary of the project. 3Ws: Who we’re doing this for, Why we’re doing this and What we did.

Strategy Proposal
By following the AARRR (2A3R) format, we gained a better understanding to how we can better position the brand for easy entry and scalability going into the tech eco-system.
Acquisition: How would we get individuals to use PayPadi? Where’s our go to for the first 100 users?
Activation: How do we ensure that our first time users have a wonderful experience? Avoiding bad bounce rates.
Retention: How do we ensure our users keep coming back? What makes them come back for more? Are their needs being met?
Referrals: How do we encourage them to tell their friends/family about Paypadi?
Revenue: We’re here for business while creating value. How do we ensure we stay up to date and stay comfortable? How do we make money?

The Process
From carrying out targeted surveys, user interviews and competitive analysis, a user persona is created. Using platforms potential users use daily, to better understand pain points, we strategically tackled a handful of these problems putting into account technical development constraints.

Competitive Analysis
We performed a Heuristics analysis on existing platforms to gather common ideas and get an edge over these competitors. This analysis were based on 5 Heuristics: User control, Efficiency, Memorability, Error and Satisfaction.

User Research
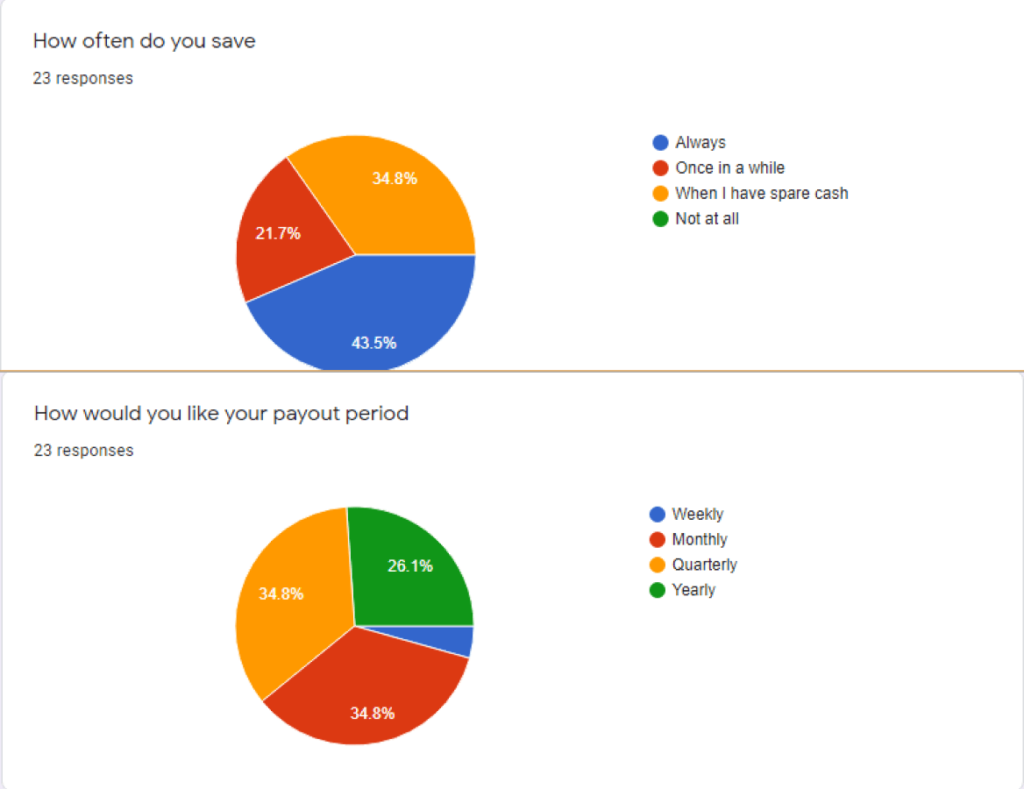
Summary
After carefully analysing the responses, we summarised the data received into the following points:
- 93.4% of the audience were between the ages of 18 – 30
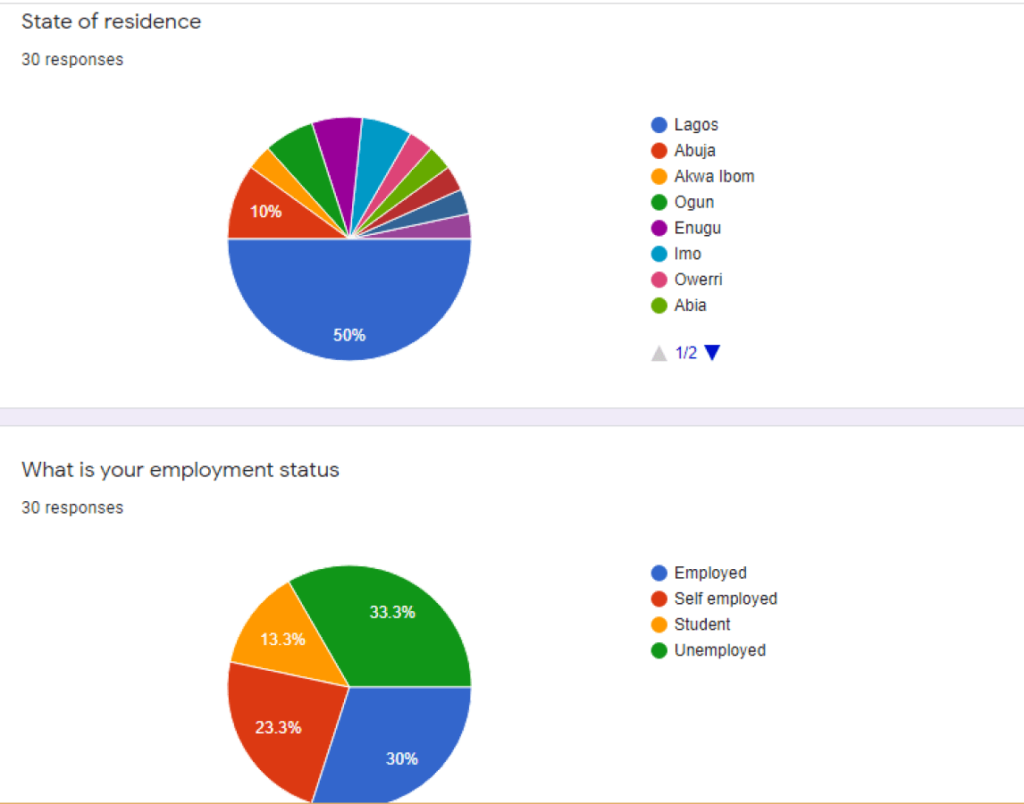
- 62.7% had a higher capacity to save money as they were either employed, self employed or students.
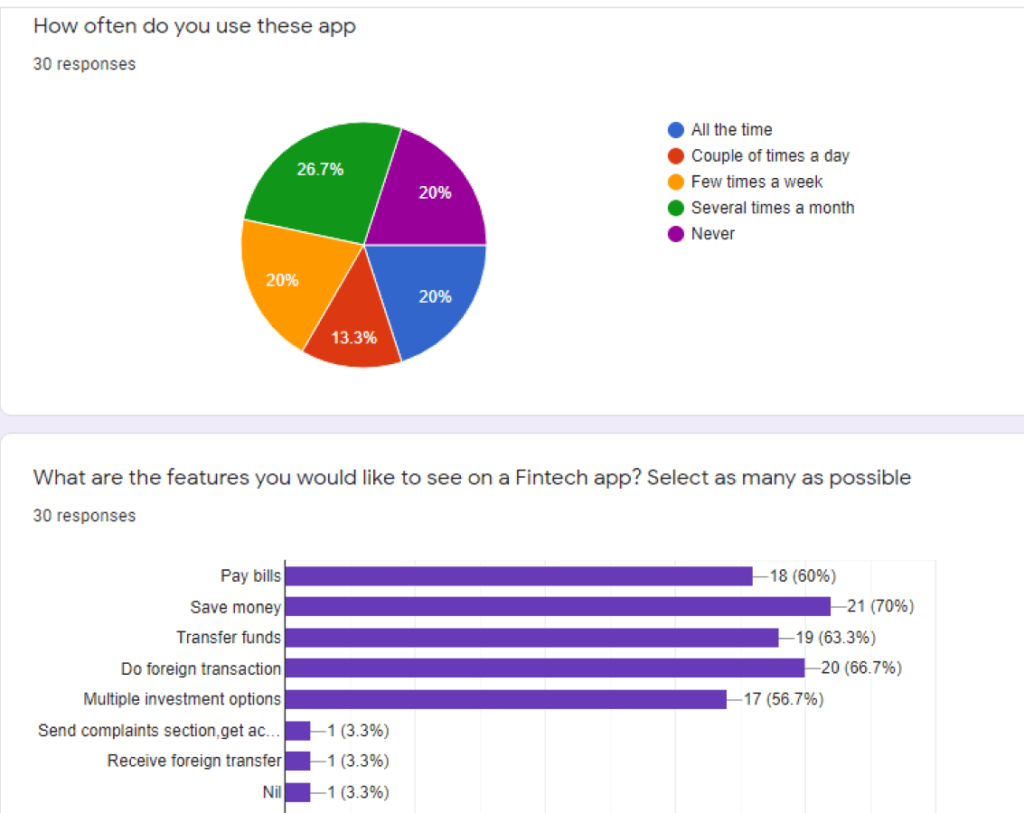
- 73.3% are already familiar with using a fintech platform.
- Product Validation
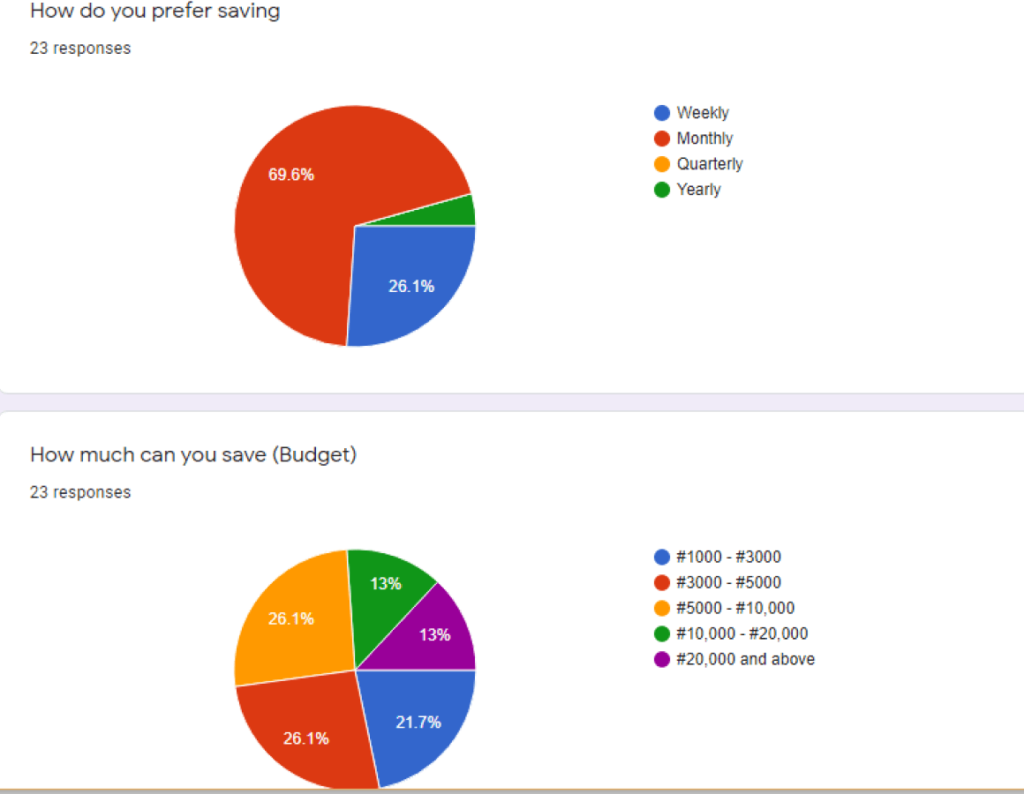
Over 58% of participants are inclined with the product goal already (Transfer funds, Save money, and pay bills) and 60.9% prefer saving in groups.
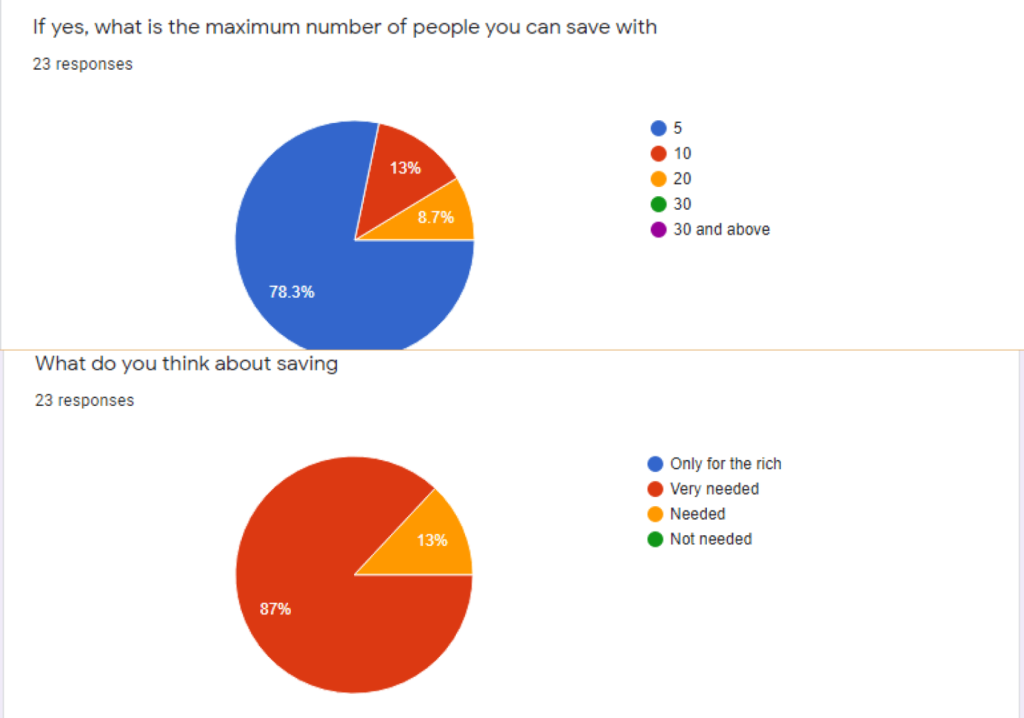
- 78.3% of participants prefer saving in small groups (5 saving members)
- A common problem faced by majority of users is low investment options.
- 69.6% of participants prefer saving monthly.
- The maximum amount majority of participants prefer saving is ₦10,000.








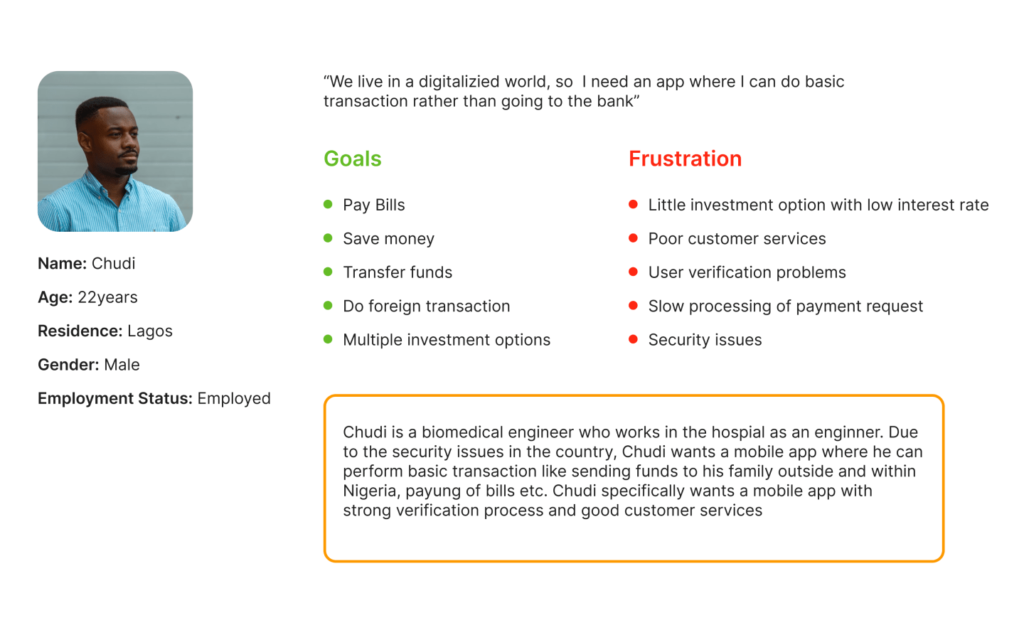
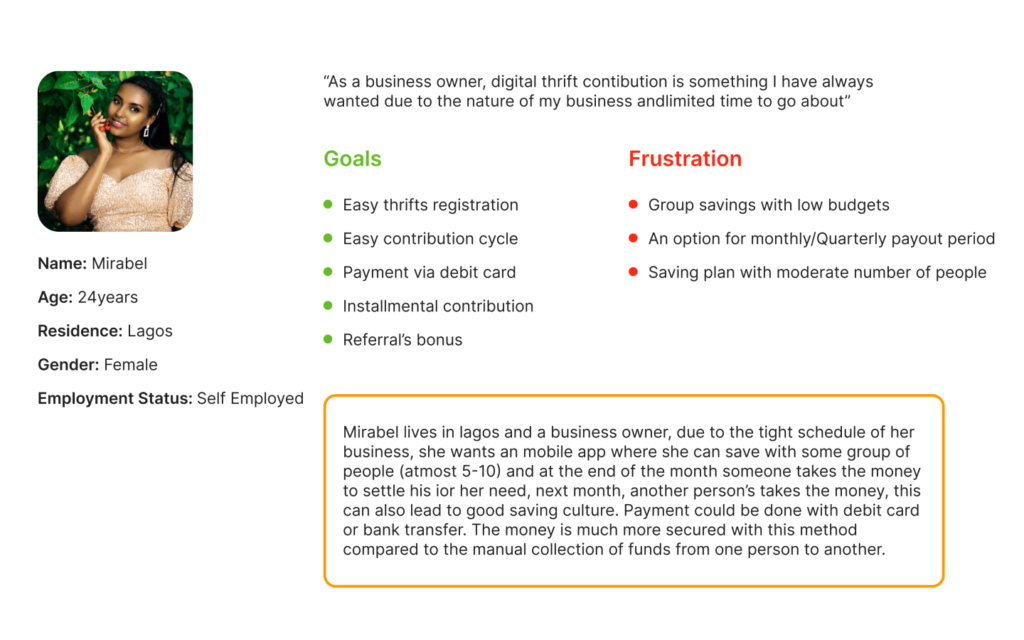
User Persona
Now we know what a chunk of users think and want, a persona was created to allocate these wants, goals and frustration to a name. This is important to analyse the behaviour of the mobile application users, with respect to their usage preferences, day-to-day activities, technical knowledge, demographic data and what motivates them.


User Stories
With user stories, the team knew why they were building a feature, and the value-impact on users. The user story helped provide a user-focused framework for our daily work, this increased collaboration, creativity, and resulted in a better product overall.
The following user stories were collectively created:
· As a user, I want to create a personal account
· As a user, I want to fund my account
· As a user, I want to send money to friends
· As a user, I want to withdraw my money
· As a user, I want to purchase airtime
· As a user, I want to save with friends
· As a user, I want to set up my profile
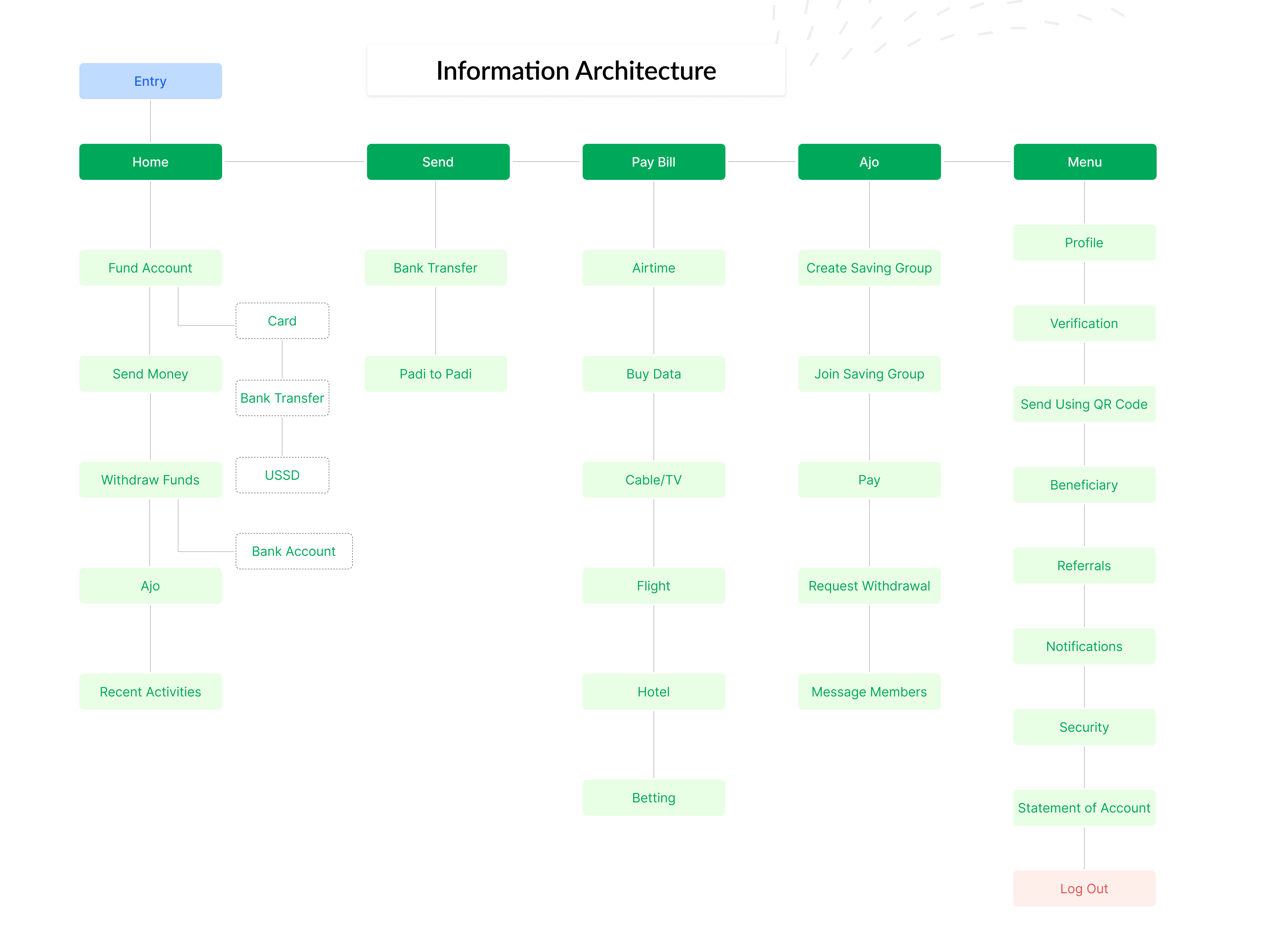
Information Architecture
We live in a world where people expect to find a solution to their problems with the least amount of effort. When finding information becomes too complicated or too slow, there’s a risk that people will simply abandon it. And when people abandon an app or a website, it’s more difficult to bring them back. This is where information architecture design plays a key role.
Cross-referencing the research findings and existing platforms out there, we drafted out an information architecture that makes solving a user task easy and delightful.

Design Direction
After carefully observing the current colour system and design direction of existing financial platforms, putting into account the saturated nature of the financial sector in Nigeria, as a startup looking to blend in and also stand out at the same time, we arrived at this amazing direction ❤️


Sketches & Wireframes
At the beginning of the design, wireframes were created for testing purposes. Wireframes are useful to get the initial ideas of the design started. It is also useful as a test of what works and can guide the changes needed as the design progresses. It also rules out emotional attachment and changes can be easily made before the high fidelity design starts. For this wireframe, Figma was used as the design tool and it helped with the imagination and conceptualisation of the final design.


Design Solutions
Once the wireframes were tested, the high fidelity UI designed commenced. Throughout the design process we were focused on the the mobile-first, this is because it was the main aspect that is currently being explored with the aim of moving on to web platform at a later stage.
From what was learnt during the user research phase, the design needs to be pleasing to the eyes with an easy flow, solving a user’s need with fewer steps as possible.
Creating this design will help the company reach out to more prospective customers and increase the revenue, while creating value.






Short Presentation
Not auto-playing? Tap anywhere to play 👇🏼
Design Solutions Contd.




App Security
Fortifying the doors to permit only intentional money exit, we adopted various user based security measures.
1. Password: This is the secret key a user logs into his/her account with.
2. Transaction Pin: As the name implies, this is the mandatory 4-digit pin used to authorise a transaction.
3. Two-Factor Authentication (2FA): This is an extra layer of security, it’s aimed at presetting a personal security question and answer, one that you alone knows.
4. Biometrics: This is the use of your unique fingerprints or face ID to login or perform transactions.

Send With QR
Send money to friends using QR.
The system generates a unique passcode for the generated QR, once the recipient enters the correct passcode, money is transferred into the person’s wallet. This solution is prompted by the burning desire for improved security in money transfers.
More Screens


Web Landing Page
One of the source of acquisition of users is the landing page, here, a potential user can see the features of the product and directly install on his/her mobile phone.


Learning
As Don Norman said “A brilliant solution to the wrong problem can be worse than no solution at all: solve the correct problem.”
One thing i learnt during this project is to never stop asking questions. The project or design is not about me. It is about the users and being able to provide them with the experience they want.
At first, I had ideas in my head of how the design will look and feel, but after speaking to the users, I realised that what I had in my head could look really good, but may not be useful for the users. In my future projects I will endeavour to approach it with an open mind.
Conclusion
This project is open to massive expansion and growth, the product aims to expand to cover areas like virtual cards procurement, investment lending and crypto currency. Oh yes! I loved the experience